工程化概述
大约 4 分钟约 1150 字...
工程化的定义和主要解决的问题
前端工程化是指遵循一定的标准和规范,通过工具提高效率降低成本的一种手段
- 近些年之所以被广泛的关注和探讨是由于前端应用的功能要求不断提高,业务逻辑日益复杂
- 从传统的网站到现在的H5、移动APP、桌面应用,以及小程序,前端技术几乎是无所不能的全面覆盖
- 在这些表象的背后实际上是前端行业对开发人员的要求发生了天翻地覆的变化
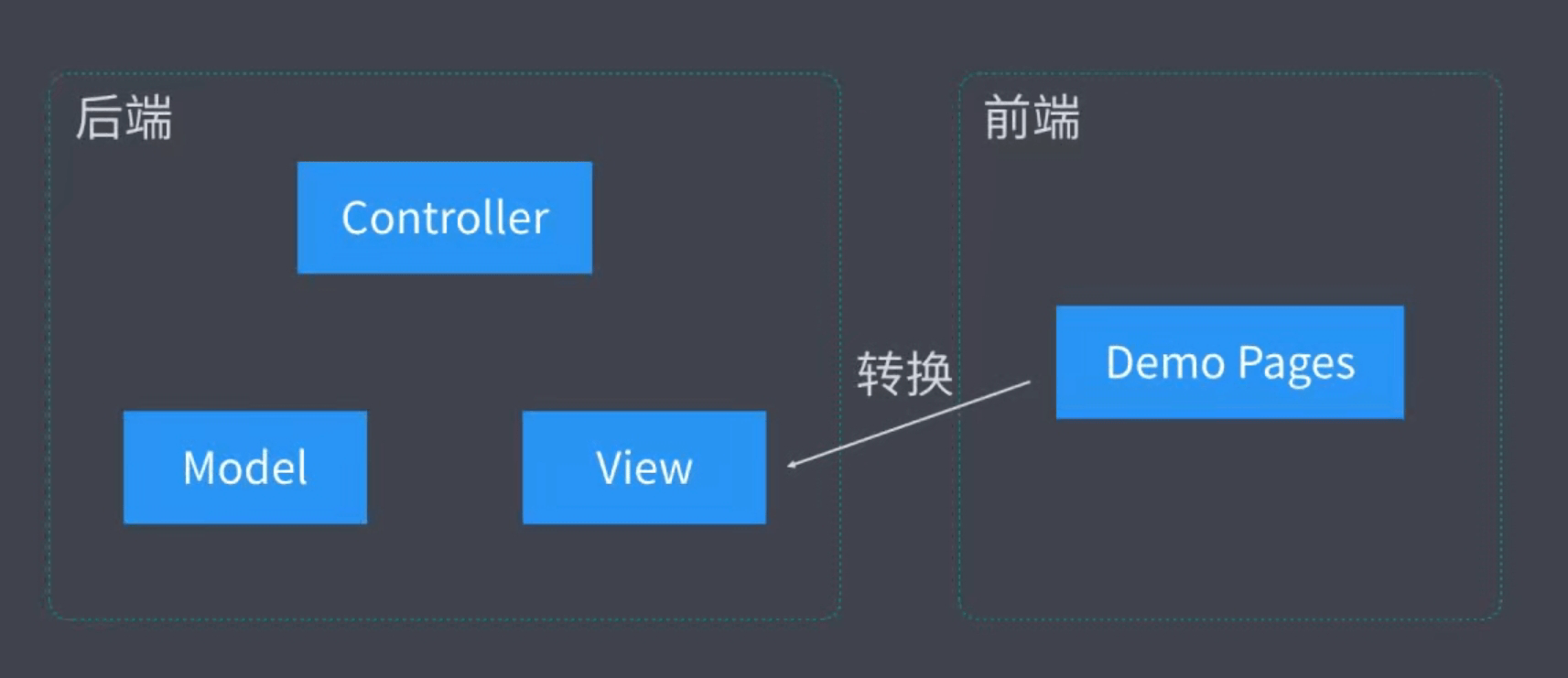
- 以往这种写Demo套模板调页面的刀耕火种的方式已经完全不符合当下对开发效率的要求了
- 前端工程化也是在这样一个背景下被提上台面,成为前端工程师必备的手段之一

- 日常开发会面临的一些问题
- 想要使用 ES6+ 新特性,但是兼容有问题
- 想要使用 Less/Sass/PostCss 增强CSS的编程性,但是运行环境不能直接支持
- 想要使用 模块化/组件化 的方式提高项目的可维护性,但是运行环境也不能直接支持
- 部署上线前需要手动压缩代码及资源文件,部署过程需要手动上传代码到服务器
- 多人协作开发,无法硬性统一大家的代码风格,从仓库中pull回来的代码质量无法保证
- 部分功能开发时需要等待后端服务接口提前完成才可以做具体编码

一个项目过程中工程化的表现
一切提高效率、降低成本、质量保证为目的的手段都属于「工程化」 一切重复的工作都应该被工程化
- 实现前端工程化可以从以下几方面出发
- 模块化
- 组件化
- 规范化
- 自动化

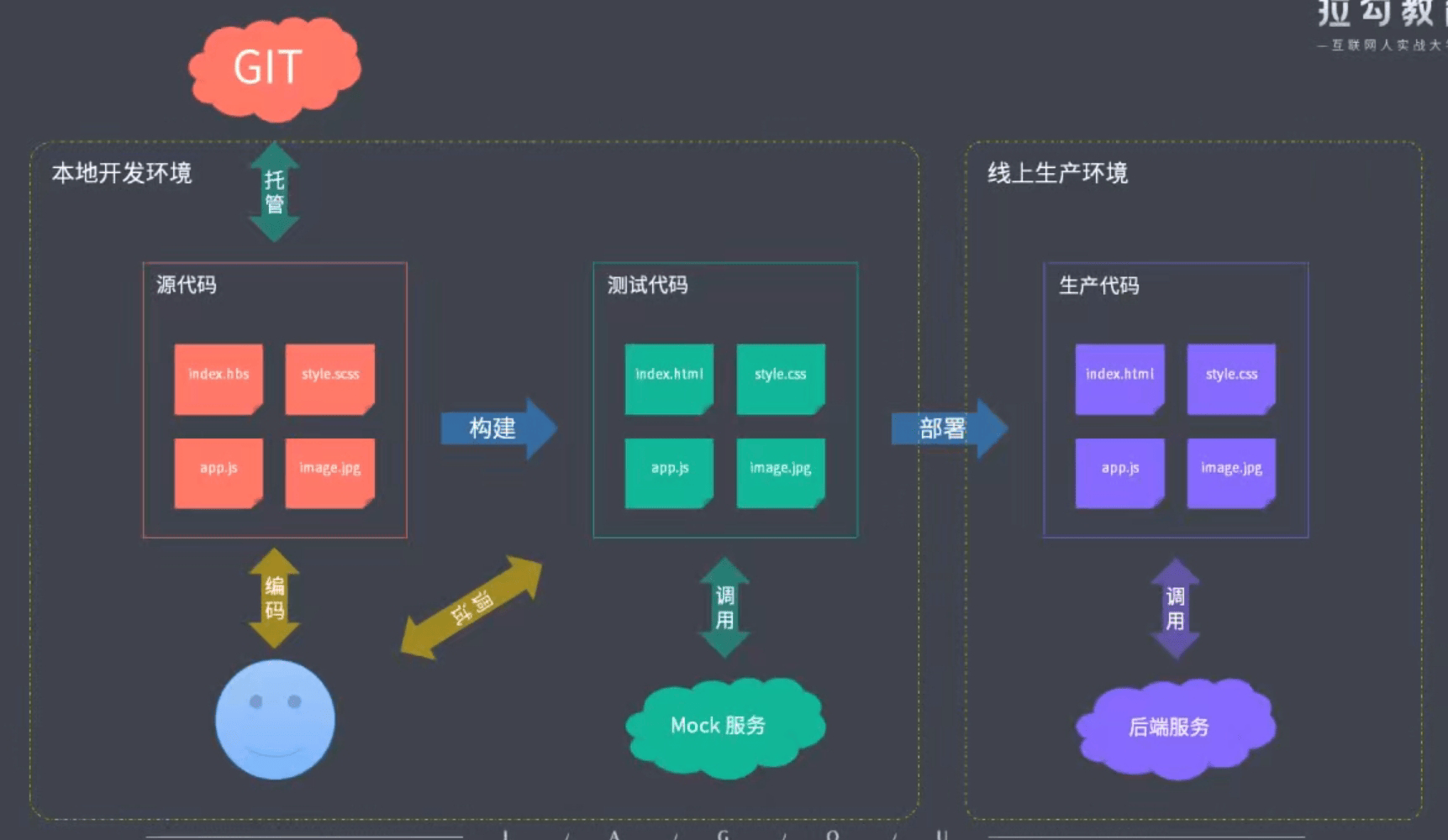
- 创建项目
- 使用脚手架工具自动地完成基础项目结构搭建并创建特定类型文件
- 编码
- 借助工程化的工具自动做代码格式化、校验代码风格、编译/构建/打包
- 预览 / 测试
- 借助一些现代化的 Web Server 提供热更新(HMR)、编译后通过 Source Map 定位源代码错误的位置,使用 Mock 解决在后端服务未完成的情况下如何提前开发具体的业务功能
- 提交
- 使用 Git Hooks 自动化地检查代码(项目质量/项目风格),确保不会把有问题的代码提交到仓库,可以对提交日志做严格的格式限制
- 部署
- 包装命令代替 ftp 上传、自动部署服务器
工程化不等于工具
- 现阶段,部分工具过于强大,例如像 Webpack,导致很多新手误认为工程化就是指 Webpack
- 不然,工具并非工程化的核心,工程化的核心应该是对项目的一种整体规划或者架构,工具只是来落地实现这种规划架构的一种手段
- 落实工程化地第一件事应该是去规划一个项目整体的工作流架构,有了这些整体规划过后在具体去考虑应该搭配那些工具做哪些具体的配置选项来去实现工程化整体的规划

- 一些成熟的工程化集成

- 许多人认为这些工具就是官方给出的脚手架,其实,不同于之前所提到的工具,这里所列出的更应该属于特定类型的项目,官方给出的集成式工程化方案(不仅仅创建了项目,更多的是做出一些约定,并且提供许多工具)
工程化与Node.js
- 在以前有人说 Ajax 给前端带来的新的生命力,而 Node 对于前端而言,除了让 JavaScript 有了一个新的舞台,更多的是让整个前端行业进行了一次工业革命
- 工程化是一个非常庞大的概念,而且在这个过程中也不断地发展和成长,值得强调的是,不管怎么发展,始终它都是为了解决问题而存在的,
Powered by Waline v3.3.2